PC 환경과 Simulator 상에는 이슈가 없었지만, iOS 모바일에서만 요소가 깨지는 이슈가 있었습니다.
핸드폰 내에서만 이슈가 발생했기 때문에 모바일 환경에서 요소 검사를 진행해야 되었습니다.
저와 비슷하게 모바일 환경에서만 요소가 깨지는 분들을 위해 사파리를 사용해서 핸드폰 내 브라우저 요소 검사하는 방법을 공유드리고자 합니다 : )
1. PC Safari 기본 설정하기
PC 상단에서 Safari → 환경설정을 클릭합니다.

고급 → '메뉴 막대에서 개발자용 메뉴 보기' 앞에 있는 체크박스를 클릭합니다.

개발자용 → [자신의 아이폰] 선택 → '개발자용으로 사용' 클릭합니다.

2. 모바일 환경 기본 설정하기
노트북과 핸드폰을 연결하고 알럿이 뜨면 '신뢰하기'를 클릭합니다.

3. PC로 모바일 브라우저 내 요소 검사하기
개발자용 탭 → [자신의 아이폰] 선택 → [사파리 앱 내 오픈된 페이지] 선택

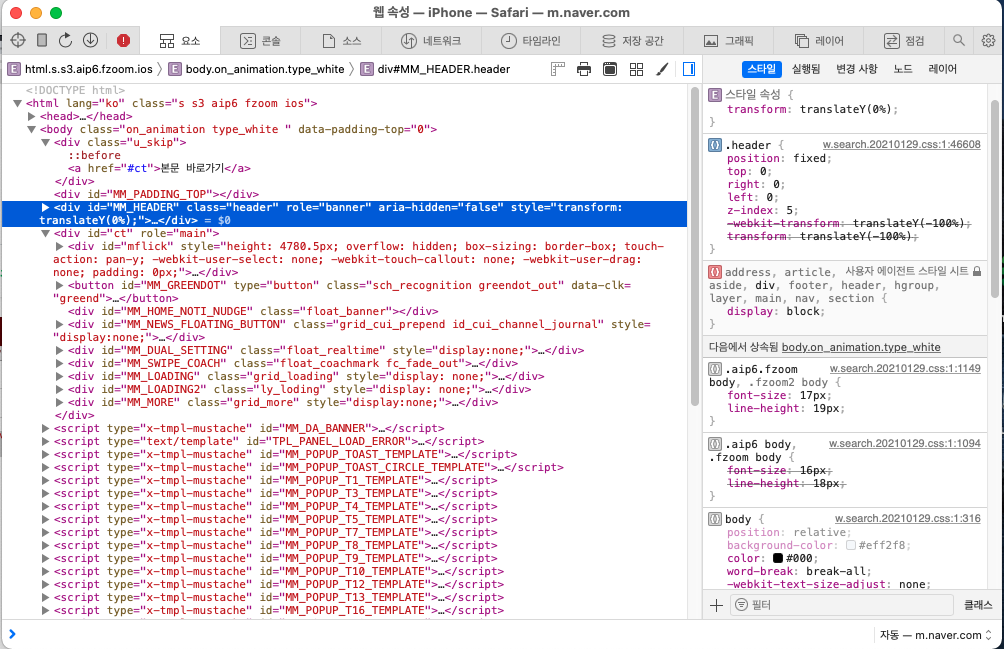
웹 속성 페이지 → 요소를 선택하면
요소를 선택할 때마다 핸드폰 환경 내에서 해당 요소가 하이라이트 되는 것을 확인할 수 있습니다


[결론]
작업 완료 후 Xcode → Simulator를 사용해서 버전별로 확인한다고 실제 기기에서만 확인할 수 있는 부분들이 있나 봅니다. 모바일 환경에서 대응해야 된다면 Simulator을 너무 믿지 말고 모바일 기기에서 직접 테스트하는 것이 가장 좋을 것 같습니다 : )
